gganimate是ggplot2製作動畫的延伸套件,有了gganimate,可以將ggplot2的繪圖動態呈現,雖然展現出酷炫的成果。gganimate主要新增了下列指令,可以讓圖表「動」起來:
| 指令 | 用途 |
|---|---|
| transition | 定義作成動畫的變數 |
| shadow | 定義動畫顯示的軌跡 |
| view | 定義動畫呈現視角的方式 |
| enter / exit | 定義動畫物件進出的方式 |
| ease_aes | 定義圖層呈現的關聯性 |
前置作業
我們以三角函數為例,示範gganimate如何畫出三角函數,在這之前先準備一個含有sine、cosine、-sine、-cosine的三角函數檔案,檔案中包含弧度以及對應的三角函數值,我們另外加入frame變數,是等會要製作動畫的影格。如果不想一一輸入,可以直接在這裡下載。
> radian<-seq(from=-pi, to=pi, by=0.5)
> id<-c("sin","cos","-sin","-cos")
> sin<-sin(radian)
> cos<-cos(radian)
> minus_sin<--sin(radian)
> minus_cos<--cos(radian)
> id<-rep(id,each=13)
> id<-t(id)
> id<-t(id)
> sin<-t(sin)
> sin<-t(sin)
> cos<-t(cos)
> cos<-t(cos)
> minus_sin<-t(minus_sin)
> minus_sin<-t(minus_sin)
> minus_cos<-t(minus_cos)
> minus_cos<-t(minus_cos)
> value<-rbind(sin,cos,minus_sin,minus_cos)
> radian<-rep(radian, times=4)
> radian<-t(radian)
> radian<-t(radian)
> frame<-seq(1:13)
> frame<-rep(frame, times=4)
> frame<-t(frame)
> frame<-t(frame)
> trigonometry<-data.frame(id,radian,value,frame)
資料準備好後,載入ggplot2以及gganimate,前置作業就大功告成。
> library(ggplot2)
> library(gganimate)
> library(dplyr)
transition
transition用來設定哪一個變數要做成動畫。共有下列應用:
- transition_states()
- transition_time()
- transition_reveal()
- transition_events()
- transition_filter()
- transition_layers()
- transition_components()
- transition_manual()
- transition_null()
這裡介紹最常用的transition_states()、transition_time()、transition_reveal()。
transition_states
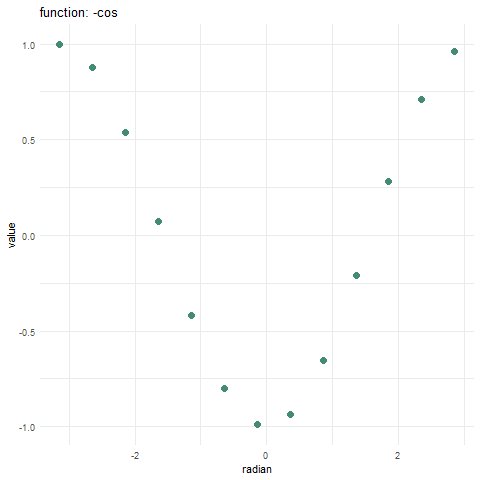
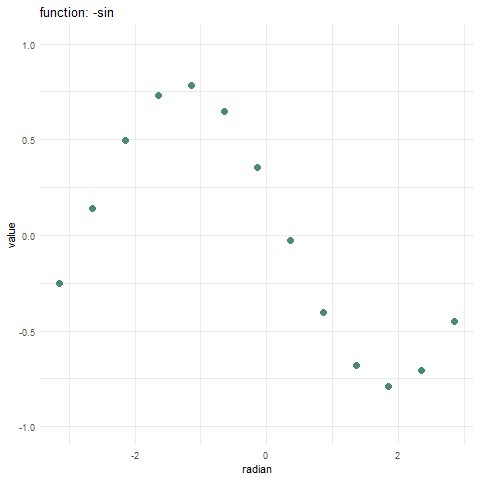
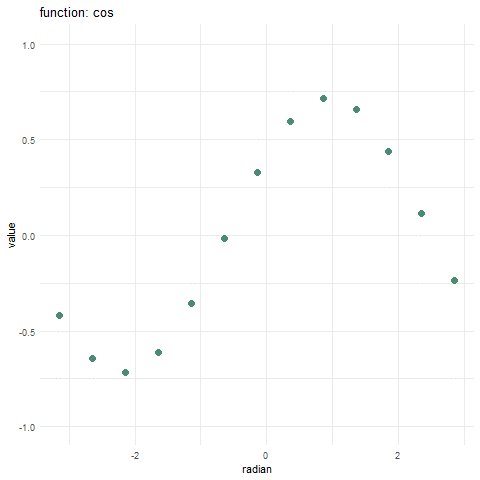
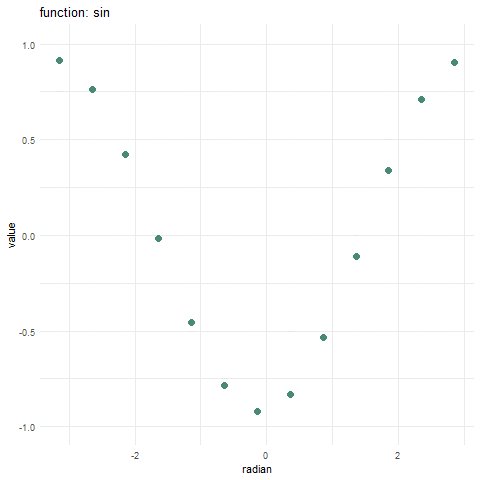
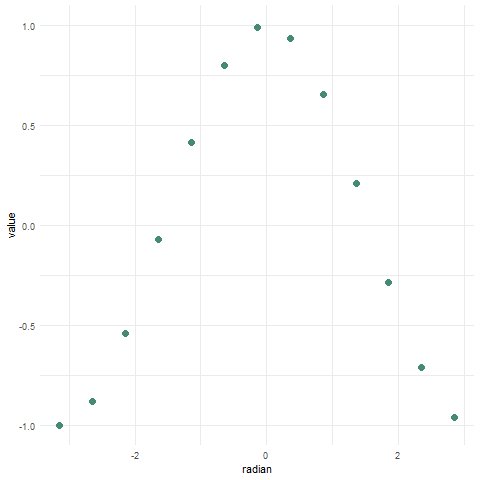
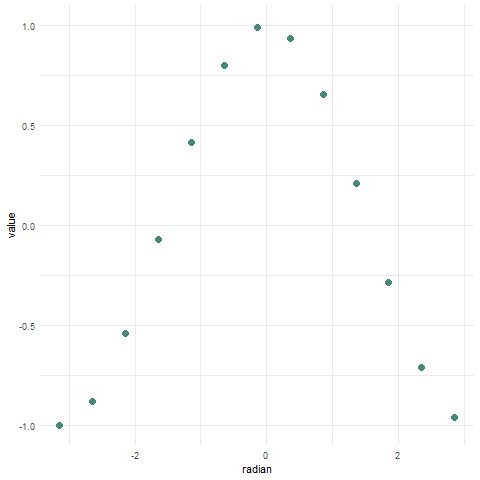
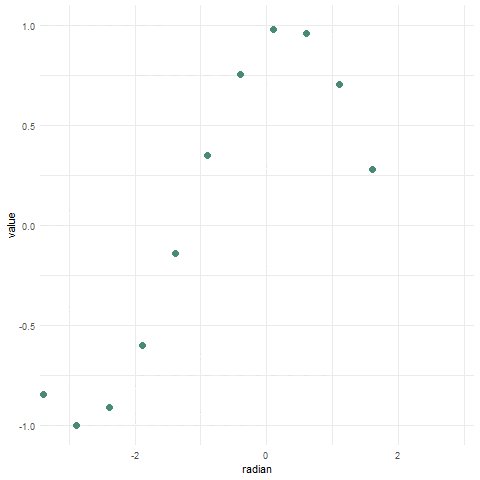
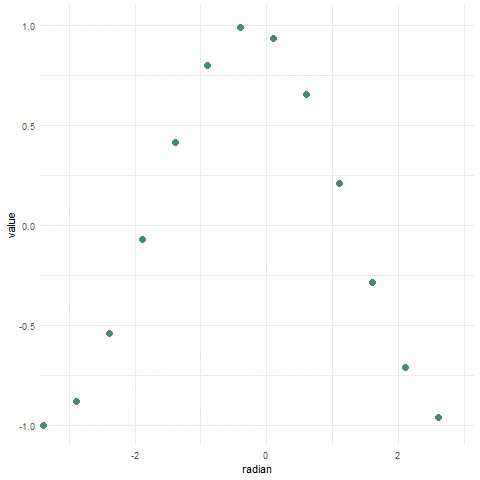
transition_states()可以設定依據指定變數,進行不同變數之間的轉換,是最常見的動畫形式。這裡指定以id進行轉換,結果可以看到sin、cos、-sine、-cosine的轉換動畫。
> p<-ggplot(trigonometry, aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ theme_minimal()+
+ ggtitle("function: {previous_state}")
> p+transition_states(states=id)

transition_time
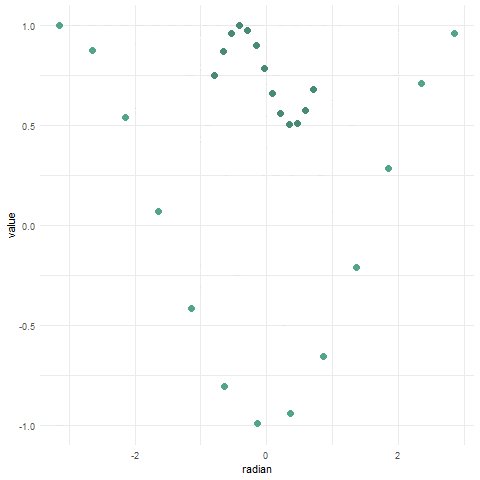
transition_time()可以設定依據指定變數,創造出時間軸的時序動畫。sin函數:
> p<-ggplot(trigonometry %>% filter(id=="sin"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ theme_minimal()+
+ ggtitle("transition_time: sine function")
> p+transition_time(time=frame)
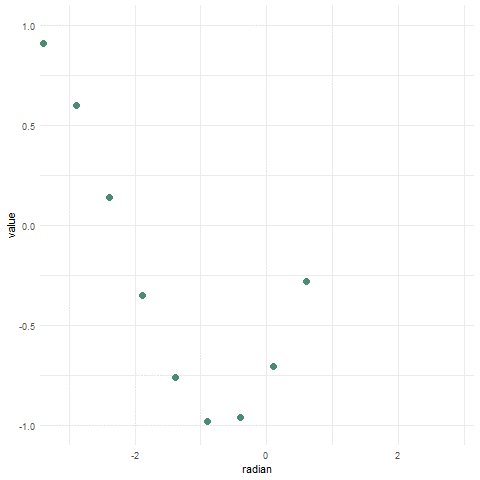
cos函數:
> p<-ggplot(trigonometry %>% filter(id=="cos"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ theme_minimal()+
+ ggtitle("transition_time: cosine function")
> p+transition_time(time=frame)


transition_reveal
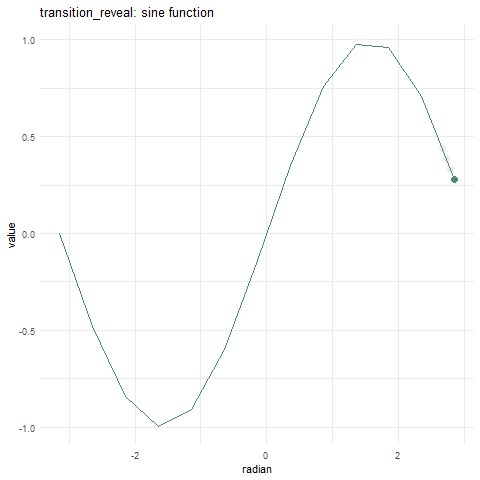
transition_reveal()與transition_time()一樣都可創造時序動畫,兩者的差異在於transition_time()是利用原始資料,transition_reveal()是用資料的中間點來銜接,因此動畫會來得更順暢。我們在這邊加上geom_path()來顯示軌跡。sin函數:
> p<-ggplot(trigonometry %>% filter(id=="sin"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ geom_path(color="aquamarine4")+
+ theme_minimal()+
+ ggtitle("transition_reveal: sine function")
> p+transition_reveal(along=frame)
cos函數:
> p<-ggplot(trigonometry %>% filter(id=="cos"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ geom_path(color="aquamarine4")+
+ theme_minimal()+
+ ggtitle("transition_reveal: cosine function")
> p+transition_reveal(along=frame)


shadow
shadow用來設定前一個影格的記憶處理方式。共有下列應用:
- shadow_trail
- shadow_wake
- shadow_mark
- shadow_null
這裡介紹最常用的shadow_trail()與shadow_wake()。
shadow_trail
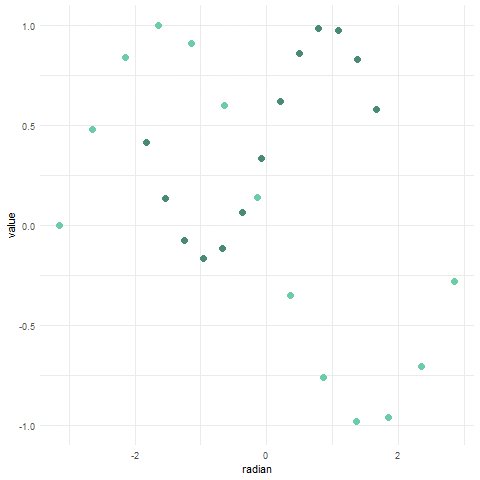
shadow_trail()用來顯示軌跡。
> p<-ggplot(trigonometry %>% filter(id=="sin"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ theme_minimal()+
+ ggtitle("shadow_trail")+
+ transition_reveal(along=frame)
> p+shadow_trail(alpha=0.5)
shadow_wake
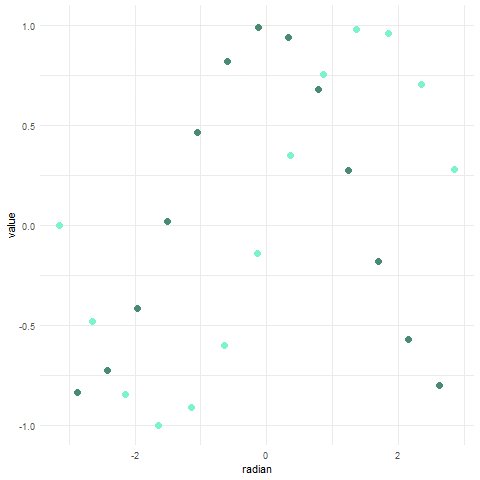
shadow_wake()類似滑鼠游標,軌跡顯示後會消失,用來製作類似殘影的效果。
> p<-ggplot(trigonometry %>% filter(id=="sin"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ theme_minimal()+
+ ggtitle("shadow_wake")+
+ transition_reveal(along=frame)
> p+shadow_wake(wake_length=0.1, alpha=0.5)


view
view用來設定視角。共有下列應用:
- view_follow
- view_step
- view_zoom
- view_static
這裡介紹最常用的view_follow()與view_step()。
view_follow
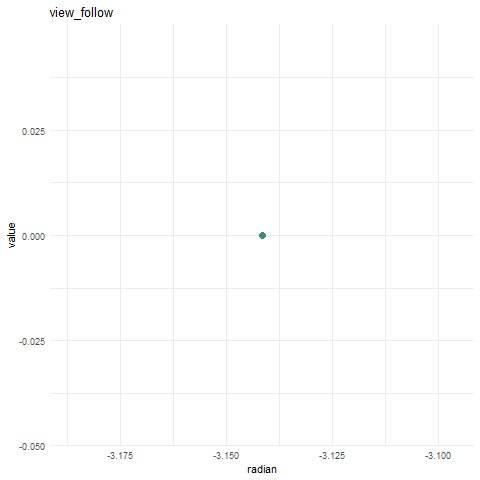
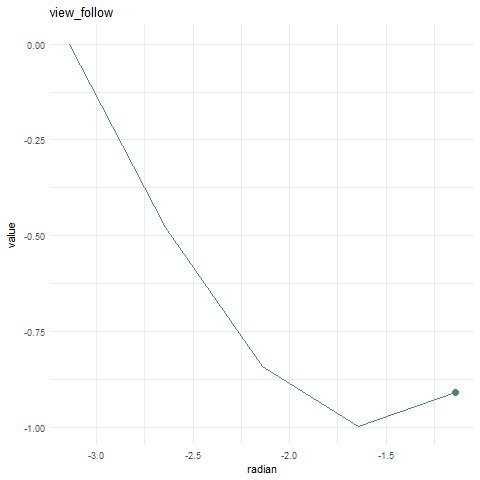
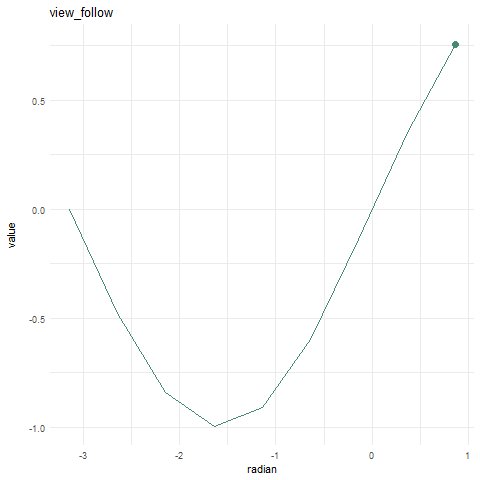
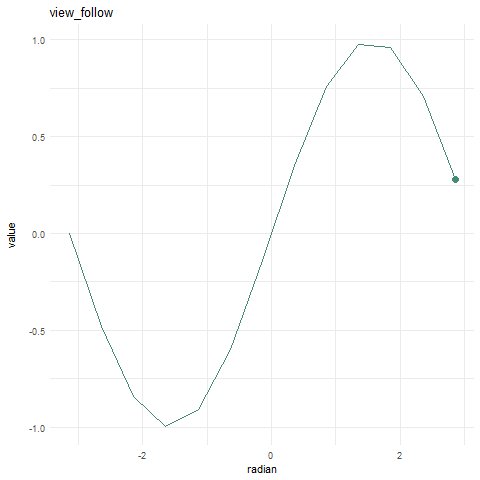
view_follow()創造出視角跟隨動畫。
> p<-ggplot(trigonometry %>% filter(id=="sin"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ geom_path(color="aquamarine4")+
+ theme_minimal()+
+ ggtitle("view_follow")+
+ transition_reveal(along=frame)
> p+view_follow()
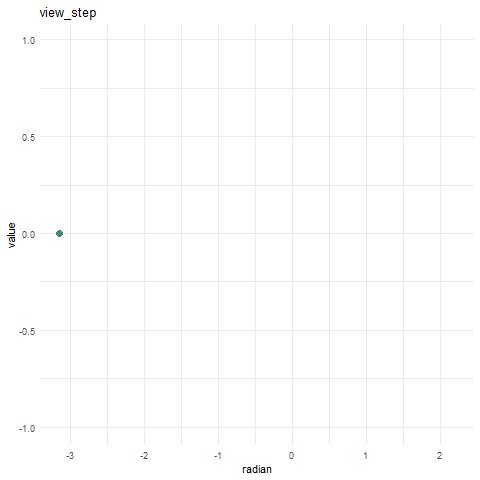
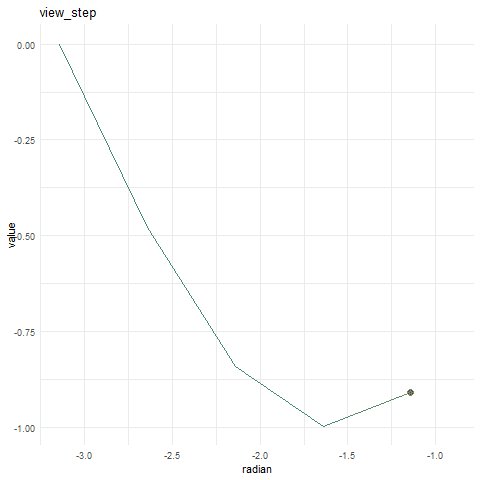
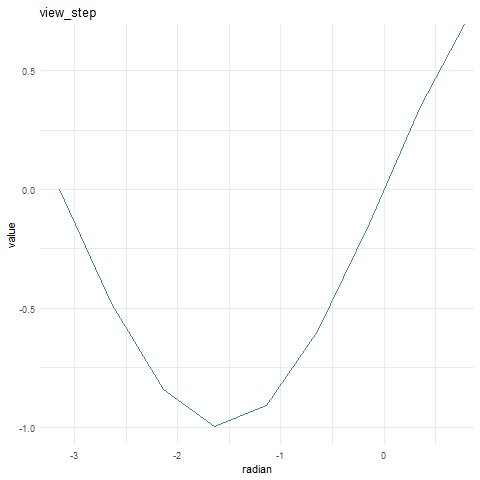
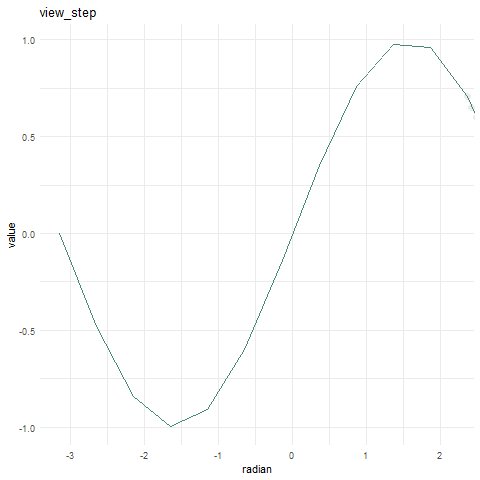
view_step
同樣是創造出跟隨視角,但view_step()可設定跟隨的次數。
> p<-ggplot(trigonometry %>% filter(id=="sin"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ geom_path(color="aquamarine4")+
+ theme_minimal()+
+ ggtitle("view_step")+
+ transition_reveal(along=frame)
> p+view_step(nsteps=8)


tweening
enter / exit
就像是投影片,enter/ exit用來設定補間動畫(Tweening),也就是物件進出的方式。共有下列應用:
- enter_manual / exit_manual
- enter_appear / exit_disappear
- enter_fade / exit_fade
- enter_grow / exit_shrink
- enter_recolor / exit_recolor
- enter_fly / exit_fly
- enter_drift / exit_drift
- enter_reset / exit_reset
這裡示範enter_fly()、enter_drift、exit_fade()、exit_recolor()與exit_disappear()。
用enter_fly()設定圖形從上方飛入,再exit_fade()+exit_recolor()逐漸變換顏色淡出:
> p<-ggplot(trigonometry %>% filter(id=="sin"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ theme_minimal()+
+ transition_states(states=id)+
+ enter_fly(x_loc=0, y_loc=1)+
+ exit_fade()+
+ exit_recolor(color="aquamarine")
> p
用enter_drift()設定圖形從x軸=-3滑入,再exit_disappear()直接消失。
> p<-ggplot(trigonometry %>% filter(id=="sin"), aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ theme_minimal()+
+ transition_states(states=id)+
+ enter_drift(x_mod=-3)+
+ exit_disappear(early=T)
> p


ease_aes
ease_aes同樣用來設定補間動畫(Tweening),不過是圖層之間的補間。ease_aes預設是線性轉換,不過透過設定,搭配-in、-out、-in-out可以有下列應用。
- quadratic
- cubic
- quartic
- quintic
- sine
- circular
- exponential
- elastic
- back
- bounce
這裡示範cubic及elastic。
> p<-ggplot(trigonometry, aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ theme_minimal()+
+ transition_states(states=id)+
+ ggtitle("cubic-in-out")
> p+ease_aes("cubic-in-out")
> p<-ggplot(trigonometry, aes(x=radian,y=value))+
+ geom_point(size=3, color="aquamarine4")+
+ theme_minimal()+
+ transition_states(states=id)+
+ ggtitle("elastic-in-out")
> p+ease_aes("elastic-in-out")